プラグインの導入
わんコメに��プラグインを追加する方法
わんコメ(5.2以上)にはJavaScript(Node.js)で動作するプラグイン機構を搭載しています
プラグインの導入
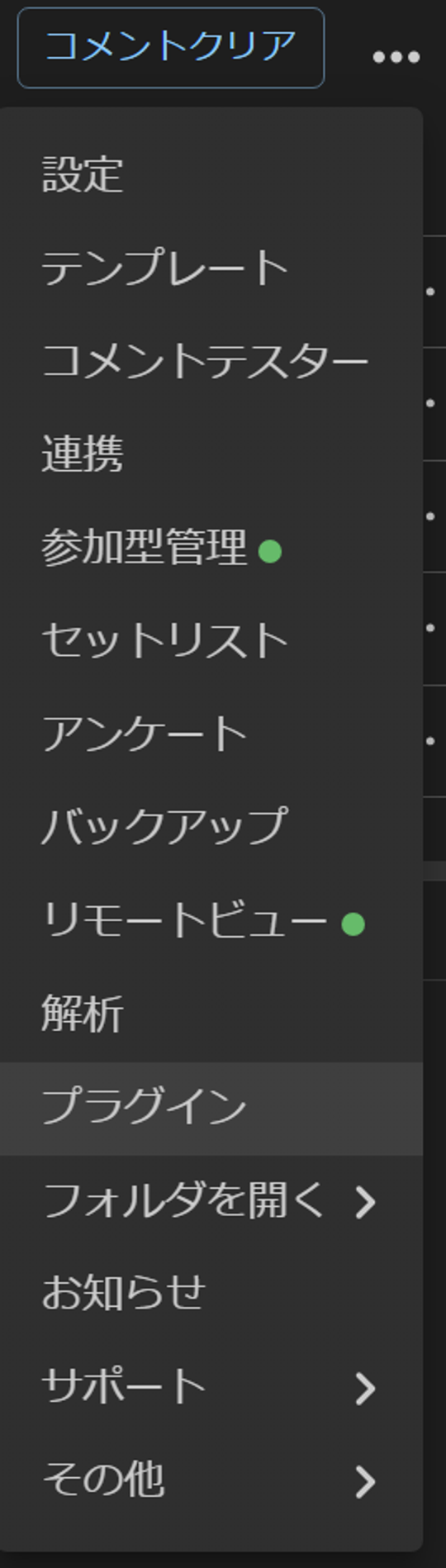
わんコメ右上メニュー > プラグインからプラグインウィンドウを開きます

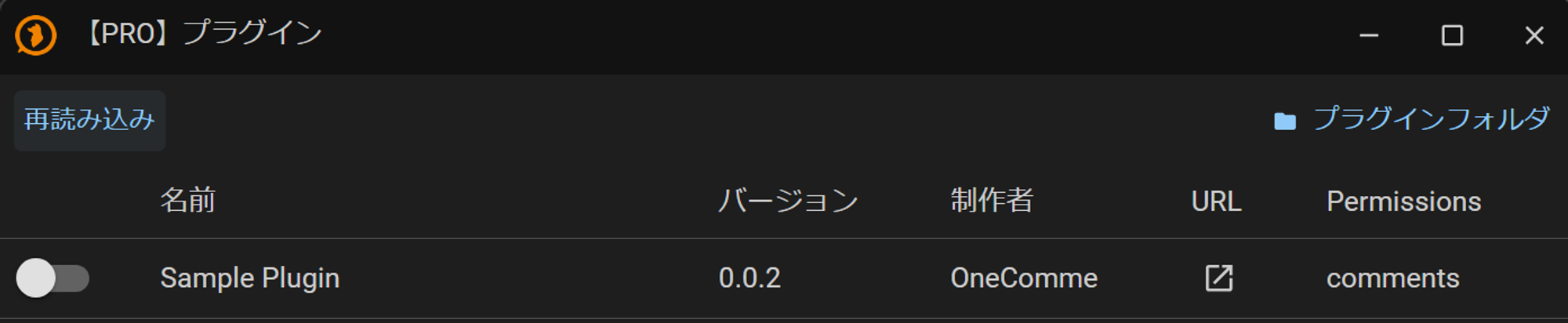
プラグインウィンドウの「プラグインフォルダ」をクリックします

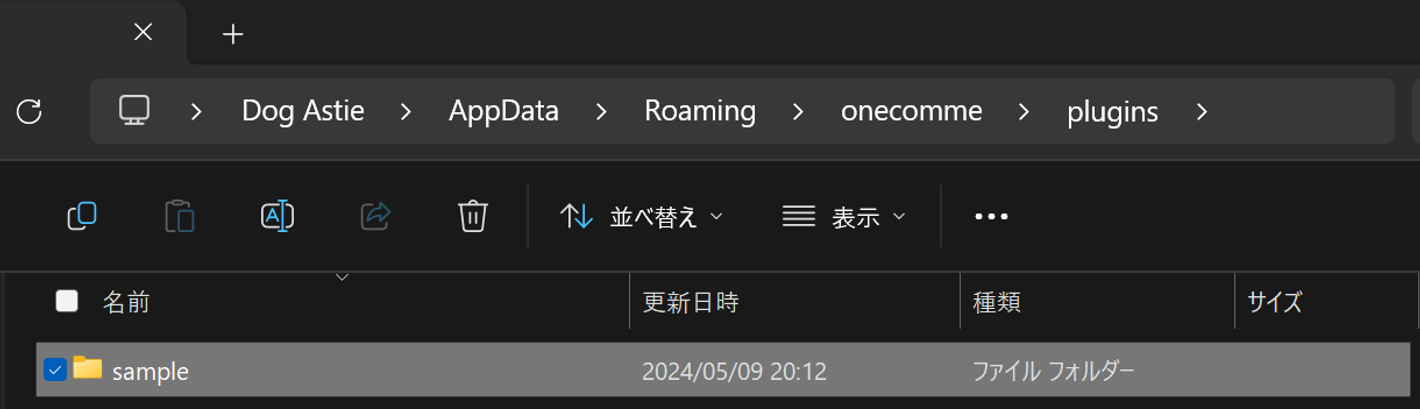
開いたフォルダにプラグインが入ったフォルダを配置します
( C:\\Users\\\{YOUR_ID\\AppData\\Roaming\\onecomme\\plugins\\sample\\plugin.js のようにplugins/プラグインフォルダ名/の下にplugin.jsがある状態にしてください)

配置できたらプラグインウィンドウで「再読み込み」を実行します
正常に完了するとプラグイン一覧に配置したプラグインが表示されます

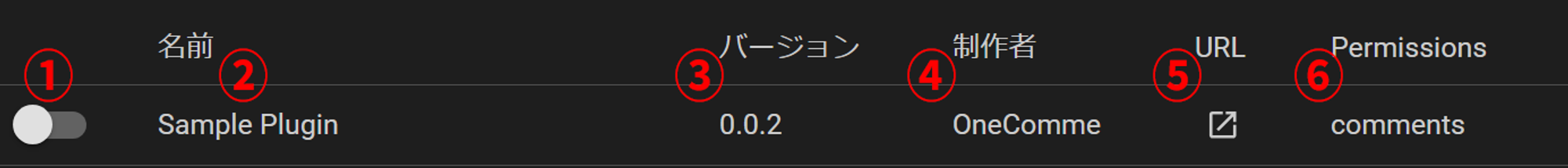
| ①有効化 | プラグインの有効・無効を切り替えます |
| ②名前 | プラグイン名です |
| ③バージョン | プラグインのバージョンです |
| ④制作者 | プラグイン開発者名です |
| ⑤URL | プラグインにurlが設定されている場合に表示されます クリックすることでプラグインが指定するページが開きます |
| ⑥パーミッション | プラグインが使用するデータタイプです 必要以上に要求するプラグインがある場合はご注意ください |