WordPartyエディタの見方と�設定
コメント演出WordPartyを編集するエディタと設定について
メニュー
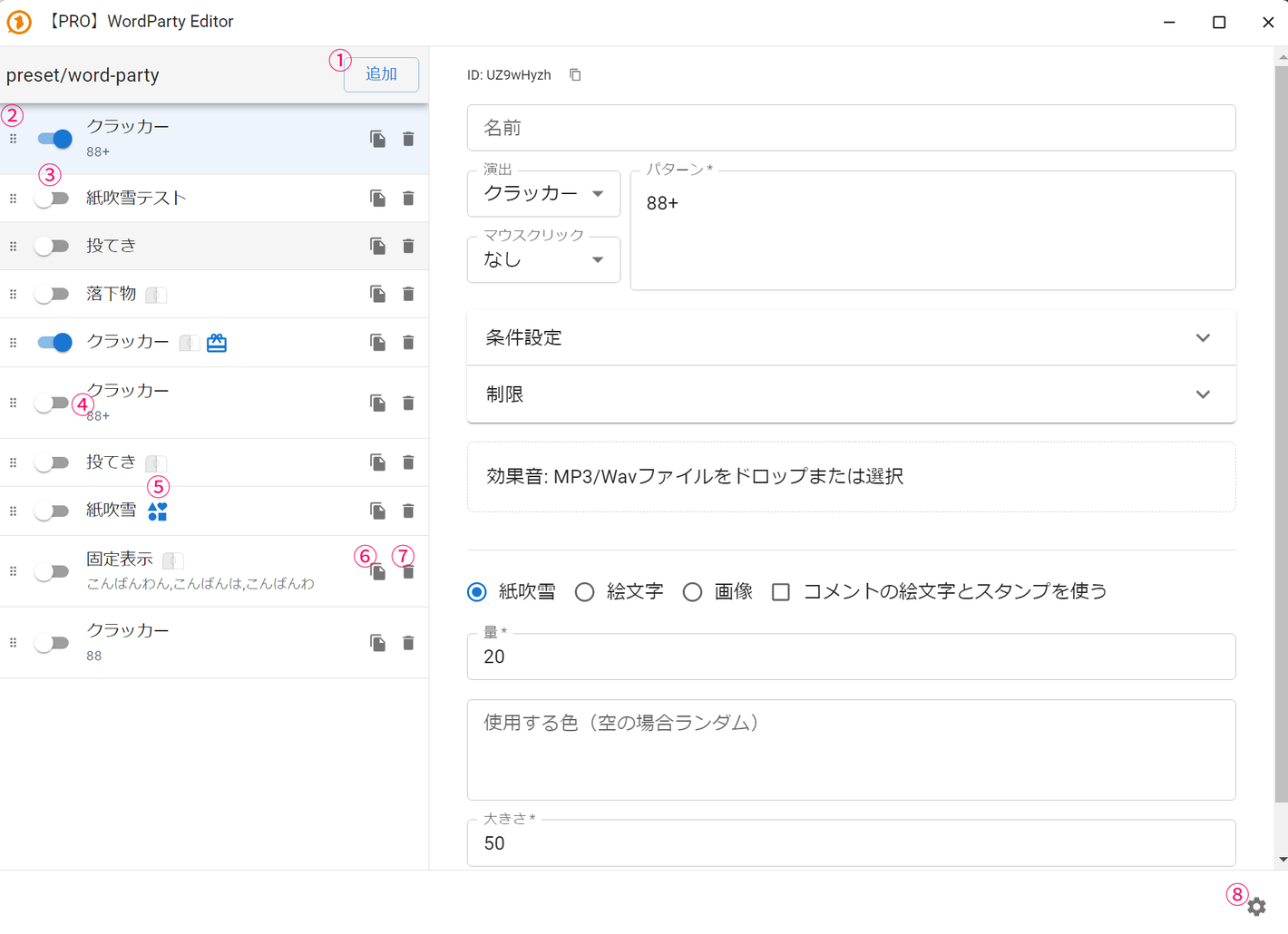
エディタ左側は演出一覧になっています
演出は上から順番に判定されます

| ① 追加 | 新しい演出を追加します |
| ② 並べ替え | ドラッグで演出の移動ができ、演出の並び(判定順番)を変更できます |
| ③ 有効化スイッチ | スイッチの切り替えで演出の有効・無効を切り替えできます ※ StreamDeckプラグインからは無効状態でも実行可能です |
| ④ 演出名とパターン | 演出名と設定されているパターンです |
| ⑤ マウスクリックや条件 | マウスクリックや条件の状態を表します |
| ⑥ 複製 | 演出を複製します |
| ⑦ 削除 | 演出を削除します |
| ⑧ 設定 | このWordParty全体の設定を開きます |
共通設定(各演出共通)
すべての演出パターンで共通の設定項目です

| ① ID | 演出IDです。StreamDeckプラグインやAPIからの呼び出しに使用します |
| ② コピーアイコン | IDをクリップボードにコピーします |
| ③ 演出名 | 好きな演出名をつけることができます |
| ④ 演出 | 演出タイプを選択できます 演出を変更すると設定がリセットされます |
| ⑤ マウスクリック | 演出手動発火のためのマウス操作を選択します テンプレートを開いているブラウザ上や、OBSの対話ウィンドウでマウス操作でも演出を作動させられるようになります |
| ⑥ パターン | 演出を出すキーワードを1行につき1ワード入力します 大文字小文字は区別しません(※ 詳しい方向け - 正規表現文字列でも指定することができます / 詳しくは下記パターンの書き方参照) |
| ⑦ ギフトコメント | ギフトコメントの場合に演出を発火します |
| ⑧ NEWコメント | NEWコメントの場合に演出を発火します |
| ��⑨ YouTubeカスタムスタンプ【PRO】 | YouTubeのカスタムスタンプの場合に演出を発火します パターンにカスタムスタンプ名を設定してください |
| ⑩ チャンネルポイントにマッチ | Twitchのチャンネルポイント使用の場合に演出を発火します パターンにチャンネルポイント名を設定してください |
| ⑪ リアクション【PRO】 | YouTubeやAPIのリアクションやニコ生のエモートの場合に発火します |
| ⑫ リアクションを除く | YouTubeやAPIのリアクションやニコ生のエモート以外の場合に発火します |
| ⑬ 累積コメント数にマッチ【PRO】 | 累積コメント数が条件に達したときに発火します |
| ⑭ コメント数にマッチ【PRO】 | 1ユーザーのコメント数が条件に達したときに発火します |
| ⑮ ライブコメント数にマッチ【PRO】 | 配信単位でコメント数が条件に達したときに発火します (現在表示中のWordPartyテンプレートが稼働開始してからのコメント数) |
| ⑯ 1コメントでの判定数を制限する | 1コメントでパターンに複数回マッチしたときに最大何回まで繰り返すかを指定します 制限しない場合はマッチした数演出が発火します |
| ⑰ 重複排除時間 | 短時間に同演出が呼ばれた際にスキップする時間を指定します |
| ⑱ 除外サービス | この演出を出さない配信サイトを指定します |
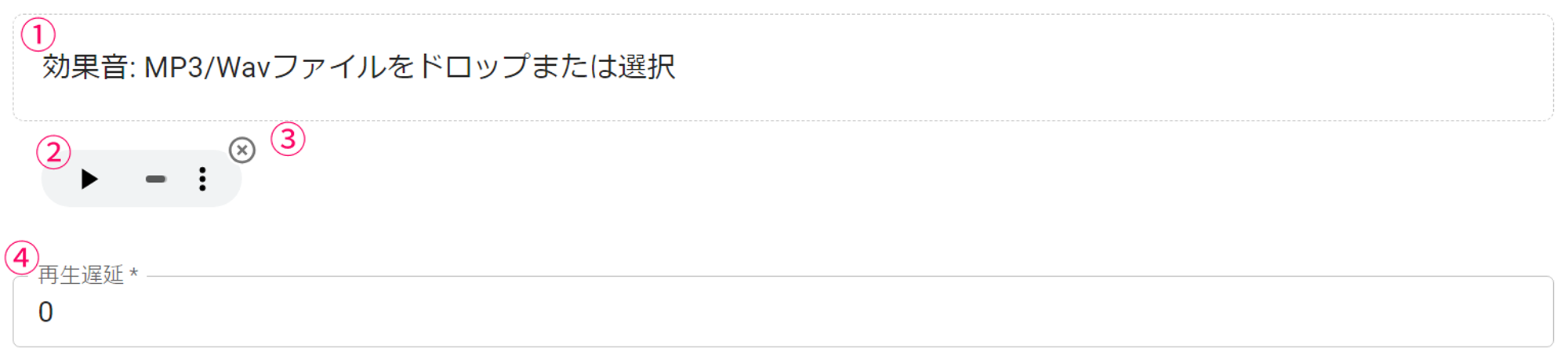
効果音を設定している場合は次のような画面になります

| ① 音声アップロード | 設定された音声ファイルを別の音声ファイルに置き換えます |
| ② 音声プレビュー | 設定した音声ファイルを再生します |
| ③ 音声削除 | 設定した音声ファイルを削除します |
| ④ 再生遅延 | 演出が発火してから音声が再生されるまでの遅延時間(ミリ秒)です |
パターンの書き方
パターンは1行につき1パターン記述できます
また正規表現を使うこともできます
下記の記号は特別な意味を持つため、パターンに指定したい場合は「書き方」の記述が必要です
| 記号 | 書き方 |
|---|---|
| \ | \\ |
| * | \* |
| + | \+ |
| ? | \? |
| { | \{ |
| } | \} |
| ( | \( |
| ) | \) |
| [ | \[ |
| ] | \] |
| ^ | \^ |
| $ | \$ |
| - | \- |
| \| | \| |
| / | \/ |
「クラッカー」演出設定詳細
クラッカーは左右からクラッカーのようにオブジェクトが飛び交います

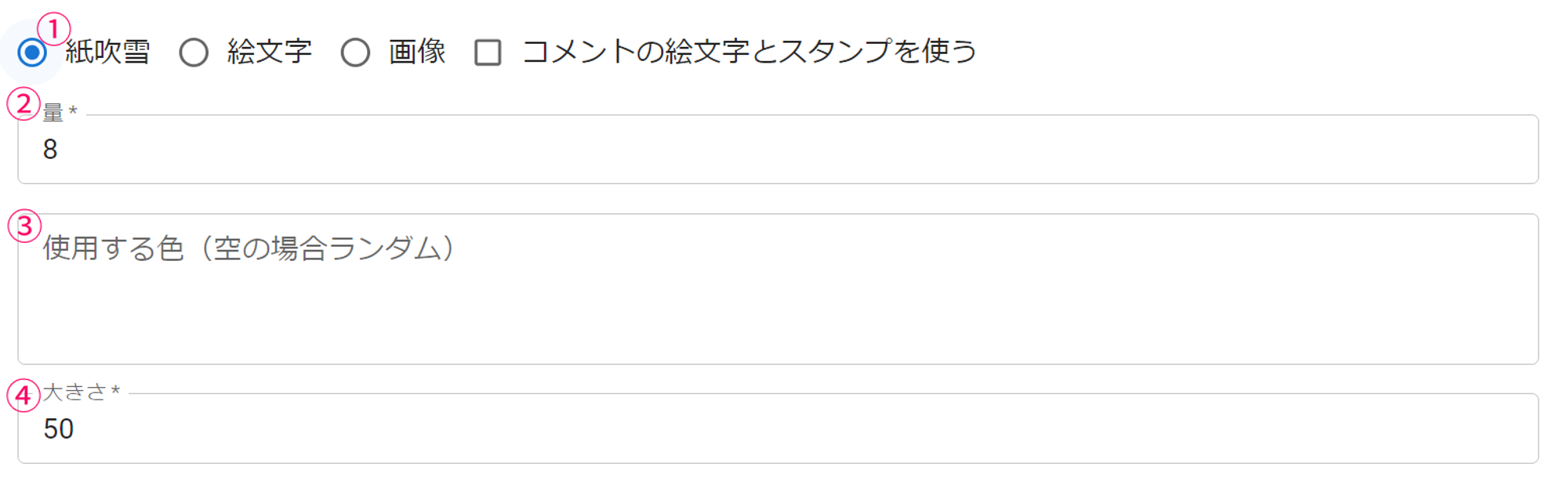
■ 共通
| ① 素材タイプ | クラッカーエフェクトの素材タイプです |
| ② 量 | 一度のクラッカーで発射する粒の数を設定できます(共通) |
■ 紙吹雪
| ③ 使用する色 | デフォルトではランダムカラーですが、 `#000000` の形式で任意の色に限定することができます 1行につき1色の入力となります | |
| ④ 大きさ* | クラッカーの粒の大きさを変更できます |
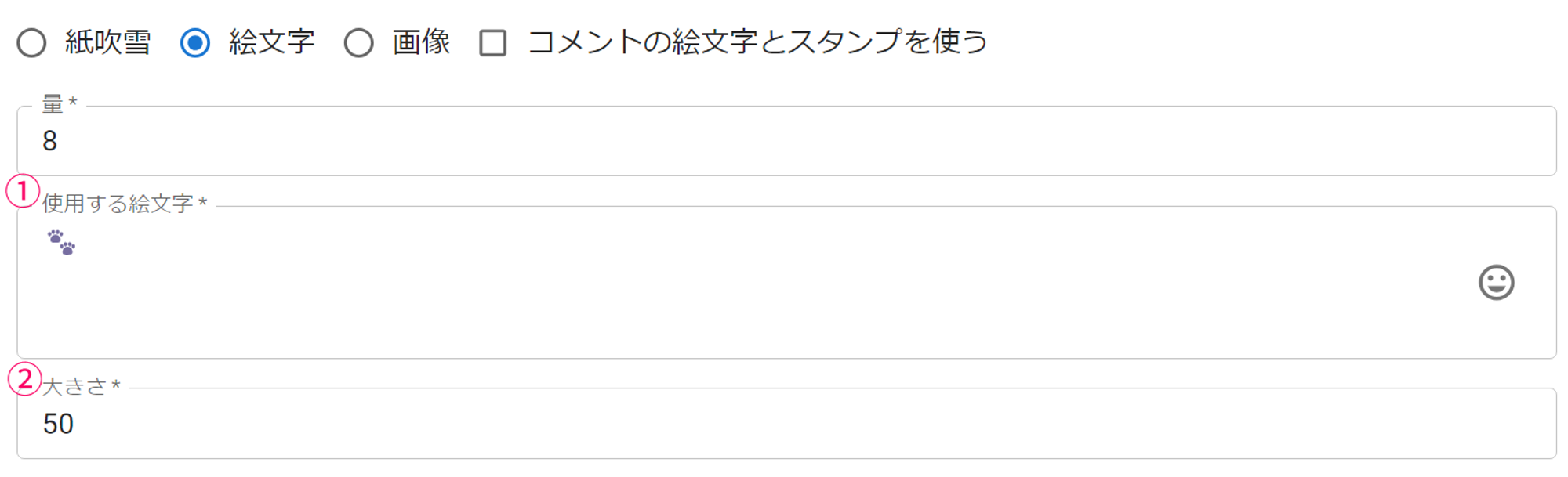
■ 絵文字

| ① 使用する絵文字* | クラッカーで飛ばす絵文字です 1行につき1絵文字を設定します 複数行ある場合はランダムに表示されます |
| ② 大きさ* | 絵文字の大きさを変更できます |
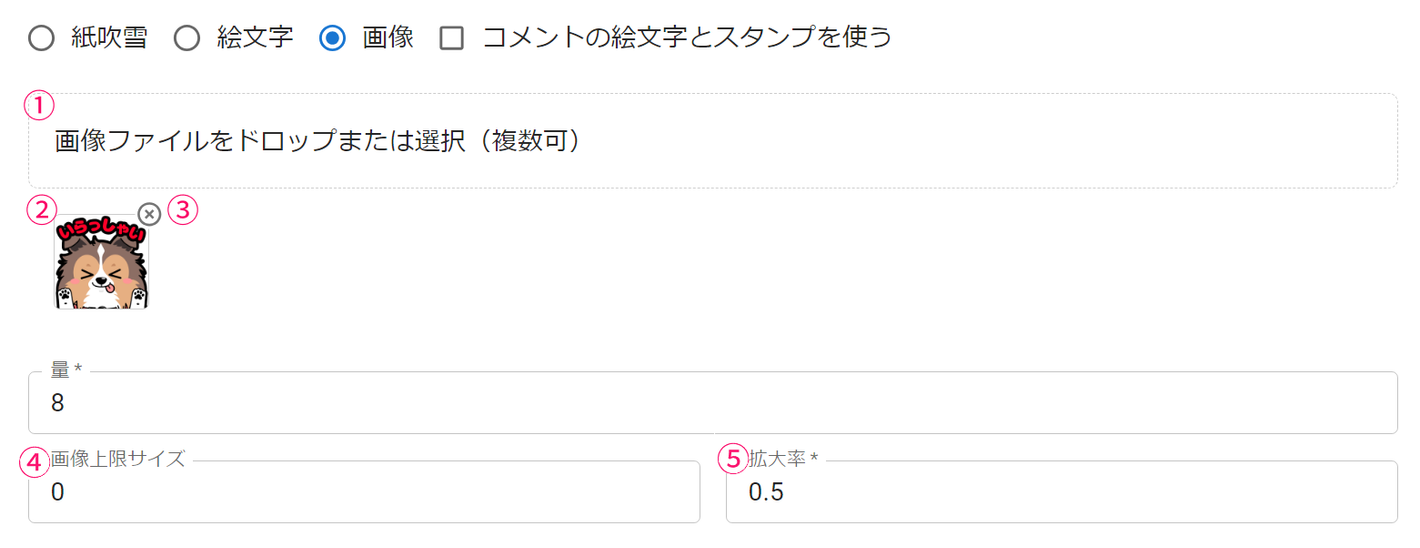
■ 画像

| ① 画像* | クラッカーの素材をアップロードします(複数可) ※ アニメーションgifやwavなどのアニメーション・動画素材には対応していません |
| ② 設定されたファイル | 設定済みのファイルです |
| ③ 削除ボタン | 設定されたファイルを削除します |
| ④ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
| ⑤ 拡大率 | 画像表示倍率です ※ 表示に必要な負荷は変わらないため画像調整後に1.0にするのを推奨しています |
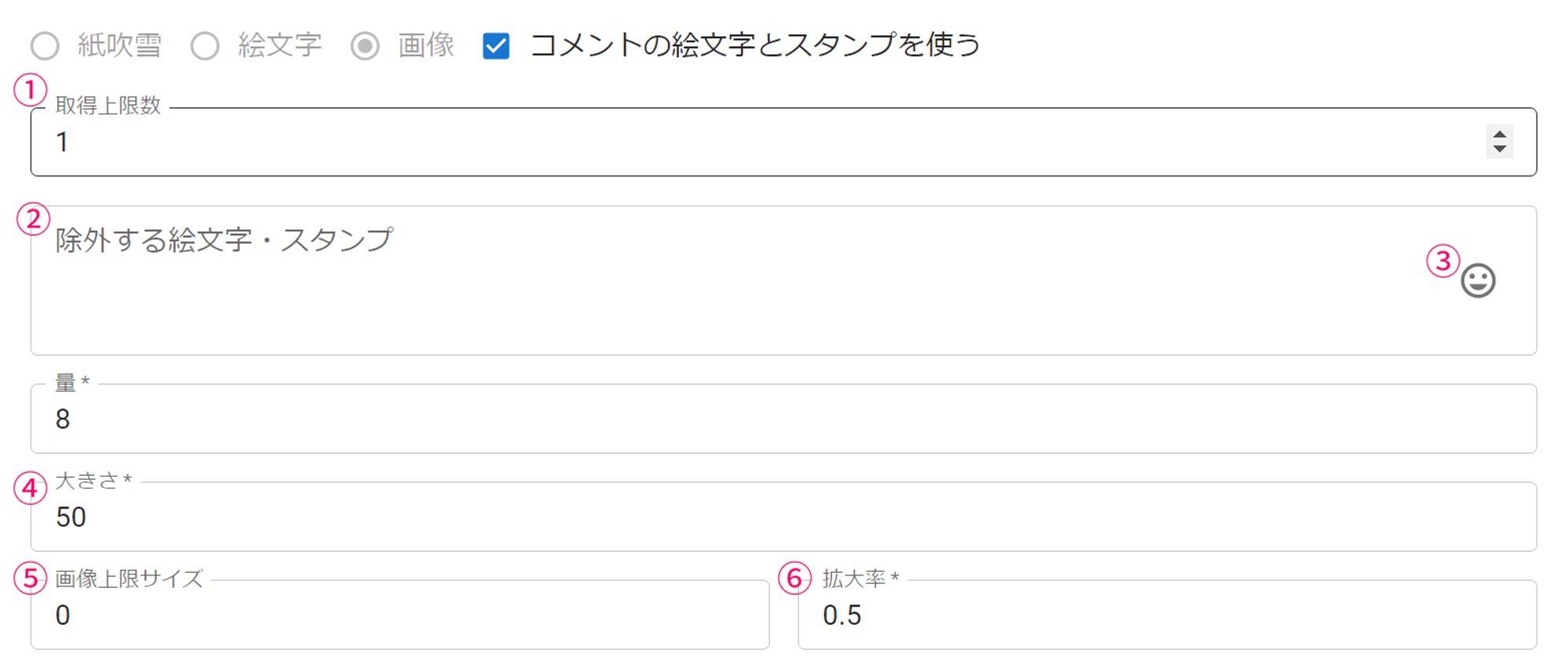
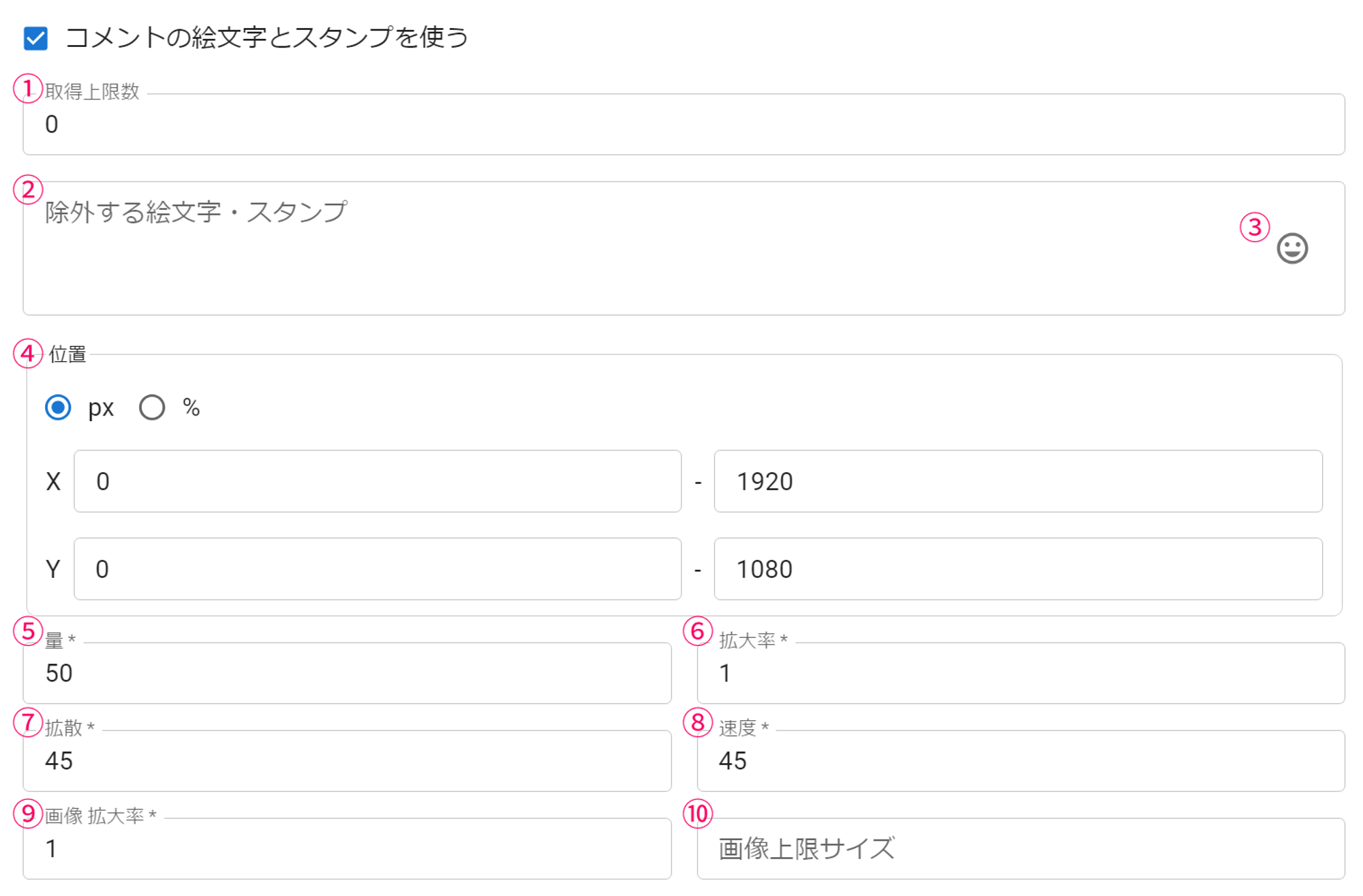
■ コメントの絵文字とスタンプを使う
コメントに含まれている絵文字とスタンプを用いて演出を出します

| ① 取得上限数* | 1コメントで取得する絵文字・スタンプの上限です 0にした場合コメントに含まれるすべての絵文字・スタンプを使用します |
| ② 除外する絵文字・スタンプ | 演出に使用しない絵文字やスタンプ(スタンプ名)を指定します |
| ③ 絵文字ピッカー | 絵文字ピッカーから除外する絵文字を選択できます |
| ④ 大きさ | 絵文字・スタンプの大きさ(横幅基準) |
| ⑤ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は�比率を維持したまま縮小表示されます |
| ⑥ 拡大率 | 画像表示倍率です ※ 表示に必要な負荷は変わらないため画像調整後に1.0にするのを推奨しています |
「落下物」演出設定詳細
落下物は物理演算処理されたオブジェクトを表示させます

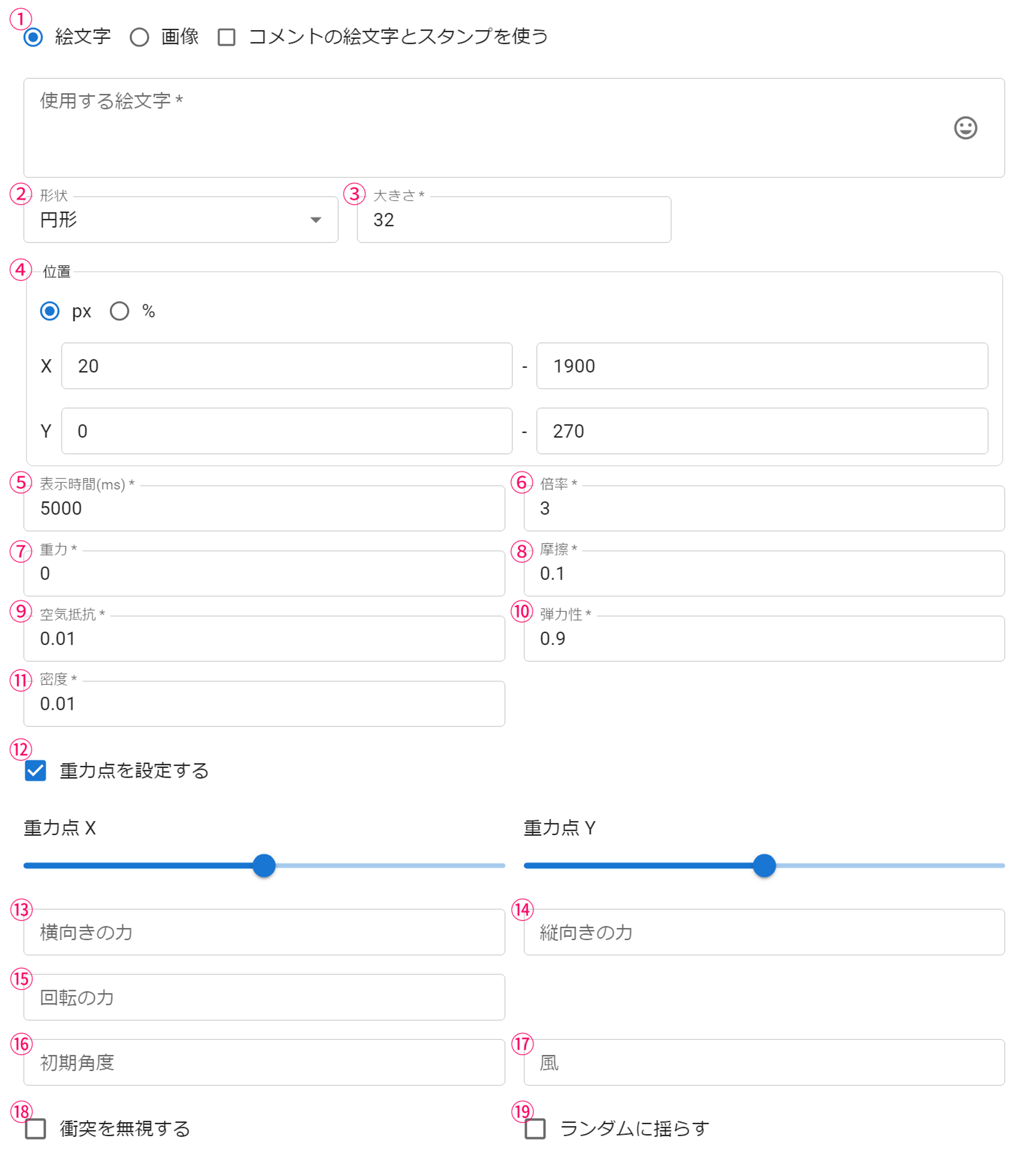
■ 共通
| ① 素材タイプ | 落下物の素材タイプです |
| ② 形状 | 当たり判定の形状です |
| ③ 大きさ | 当たり判定の大きさです 矩形にした場合は横幅と高さを指定できます |
| ④ 位置 | 落下物を表示させる場所を設定します |
| ⑤ 表示時間 | 画面に表示している時間(ミリ秒)で指定します |
| ⑥ 倍率 | パターンにマッチした数 x 倍率 の数だけ落下物を表示します |
| ⑦ 重力 | 落下物の重力値です |
| ⑧ 摩擦 | 落下物の摩擦値です |
| ⑨ 空気抵抗 | 落下物の空気抵抗値です |
| ⑩ 弾力性 | 落下物の弾力性です |
| ⑪ 密度 | 落下物の密度です |
| ⑫ 重力点を設定する | 重力を集める位置を指定します X: 0.5, Y: 0.5のときは画面中央に落下物が集まるようになります |
| ⑬ 横向きの力 | 落下物が表示された際に��加える横向きの力です |
| ⑭ 縦向きの力 | 落下物が表示された際に加える縦向きの力です |
| ⑮ 回転の力 | 落下物に一定の回転する力を加えます(正の値で右回転、負の値で左回転) |
| ⑯ 初期角度 | 初期表示角度です |
| ⑰ 風 | 落下物に断続的に加える横向きの力です |
| ⑱ 衝突を無視する | 落下物や壁への衝突判定をなくします |
| ⑲ ランダムに揺らす | 落下物をランダムに左右に揺らします |
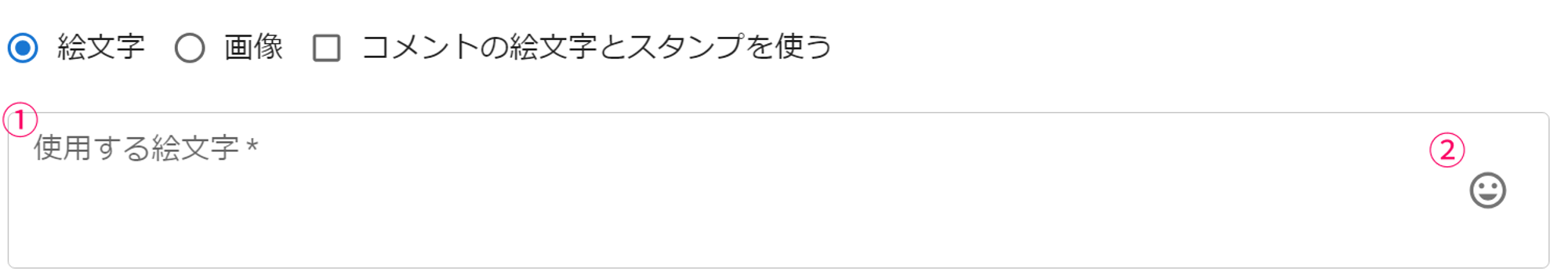
■ 絵文字

| ① 使用する絵文字 | 表示する絵文字を1行につき1つ指定します 複数行記述したときはランダムで表示されます |
| ② 絵文字ピッカー | 絵文字ピッカーから表示する絵文字を選択できます |
■ 画像

| ① 画像ファイル | 落下物として表示する画像です 複数設定した場合はランダムで抽選表示されます |
| ② 設定されたファイル | 設定されたファイルです |
| ③ 削除 | 設定されたファイルを削除します |

| ④ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
| ⑤ x拡大率 | 画像のx表示倍率です 一時的な画像サイズの調整に使用します |
| ⑥ y拡大率 | 画像のy表示倍率です 一時的な画像サイズの調整に使用します |
■ コメントの絵文字とスタンプを使う

| ① 取得上限数* | 1コメントで取得する絵文字・スタンプの上限です 0にした場合コメントに含まれるすべての絵文字・スタンプを使用します |
| ② 除外する絵文字・スタンプ | 演出に使用しない絵文字やスタンプ(スタンプ名)を指定します |
| ③ 絵文字ピッカー | 絵文字ピッカーから除外する絵文字を選択できます |

| ④ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
| ⑤ x拡大率 | 画像のx表示倍率です 一時的な画像サイズの調整に使用します |
| ⑥ y拡大率 | 画像のy表示倍率です 一時的な画像サイズの調整に使用します |
「固定��表示」演出設定詳細
固定表示は画像を指定の範囲内に表示させることができます
また、音声ファイルを指定して音声を再生のみをさせることができます

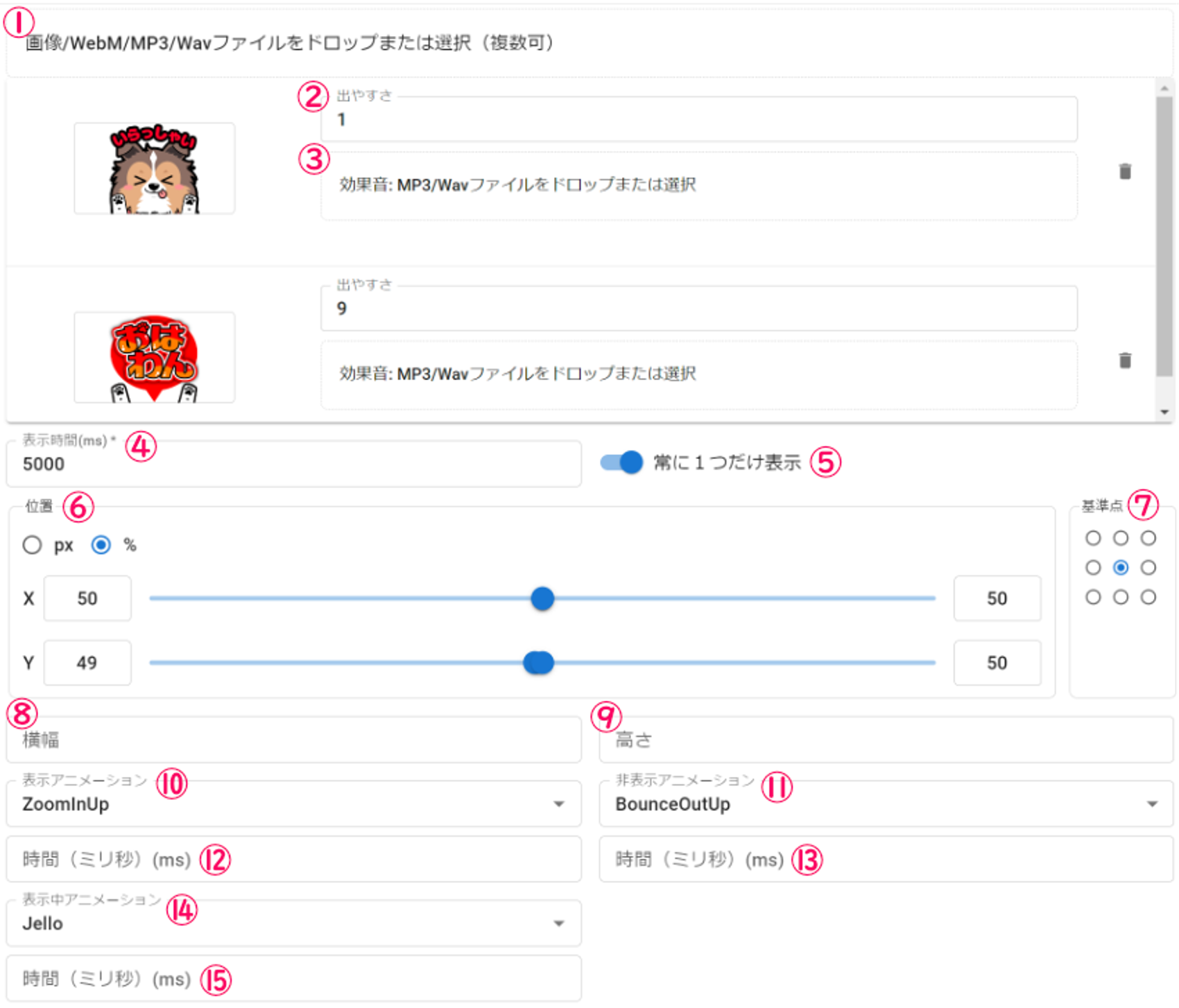
| ① 画像・音声ファイル | 表示する画像または再生する動画や音声ファイルを設定します 複数のファイルを選択できます |
| ② 出やすさ【PRO】 | このファイルの表示されやすさで、大きいほど出やすくなります この設定は複数ファイルがあるときにのみ影響します |
| ③ 効果音【PRO】 | ファイルごとに再生する効果音を設定できます 未設定の場合は演出に設定された効果音が再生されます |
| ④ 表示時間 | 表示または再生する時間(ミリ秒)を指定します |
| ⑤ 常に1つだけ表示 | 表示中に再度演出が実行されるときに前の演出を強制的に終了させて1つしか表示されないようにします |
| ⑥ 位置 | 表示させる位置とその範囲を指定します |
| ⑦ 基準点 | 画像を表示させる際の基準点を指定します 例: 座標(0, 0)に基準点を中心にすると画像の中心が(0,0)の位置に表示されます |
| ⑧ 横幅 | 画像の横幅をpxで指定します |
| ⑨ 高さ | 画像の高さをpxで指定します |
| ⑩ 表示アニメーション | 画像を表示する際の�アニメーションを選択できます |
| ⑪ 非表示アニメーション | 画像を非表示にする際のアニメーションを選択できます |
| ⑫ 表示アニメーション時間 | 画像表示アニメーションの実行時間(ミリ秒)を指定します |
| ⑬ 非表示アニメーション時間 | 画像非表示アニメーションの実行時間(ミリ秒)を指定します |
| ⑭ 表示中アニメーション | 画像を表示している間のアニメーションを選択できます |
| ⑮ 表示中アニメーション時間 | 画像表示中アニメーションの実行時間(ミリ秒)を指定します |
表示時間を5000(5秒)にして、表示・非表示アニメーションをそれぞれ1000(1秒)にしたときは、表示中アニメーションは3000(3秒)となります
表示中アニメーション時間を1000(1秒)とした場合は表示中アニメーションが3回繰り返されることになります
■ 上級者設定
固定演出表示時に任意のテキストを表示させることができます

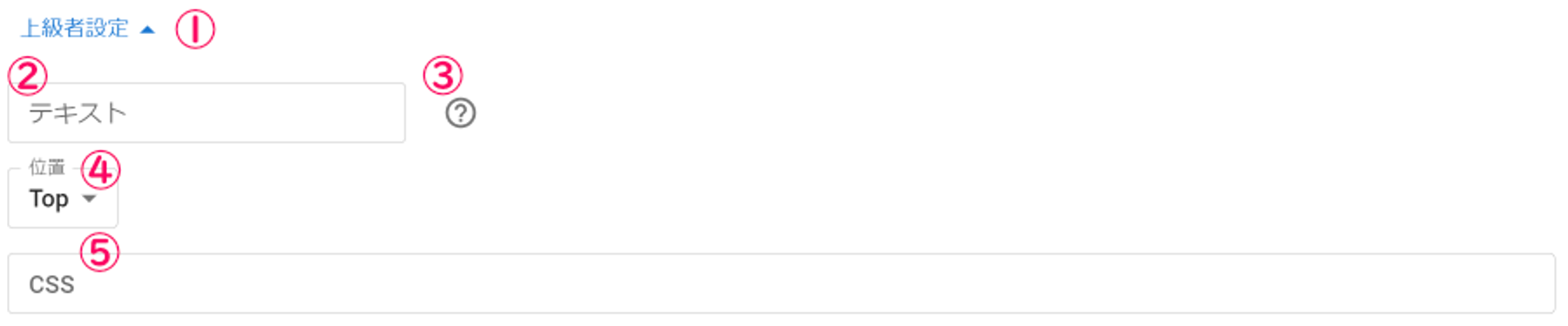
| ① 上級者設定 | クリックで上級者向けの設定を表示します |
| ② テキスト | 画像に合わせて表示するテキストを入力します(HTMLが使用できます) またテキストでは後述のテンプレート(※1)が使用できます |
| ③ ヘルプ | 上級者設定のマニュアルページが開きます |
| ④ 位置 | テキストを画像のどの位置を基準に配置するか設定します |
| ⑤ CSS(※2) | テキストに適用するCSSを記述します |
※1 テキストで使用できるテンプレート
| {name} | 投稿者の名前 |
| {streamingName} | 配信枠の名前 |
| {paidText} | ギフトの金額やポイント |
| {comment} | コメント |
※2 CSS
テキストは下記のようなHTMLで出力されます
<div class="notify-text">テキストで指定した内容</div>
最低限下記のクラスを含めてCSSを記述するようにしてください
.notify-text \{\}
「紙吹雪」演出設定詳細
紙吹雪はお祝いするような紙吹雪を表示させることができます
花火のように円形に表示させることもできます
■ コメントの絵文字とスタンプを使わない場合

| ① 形状 | 紙吹雪の形状を指定します 画像を指定した場合のみ画像ファイルを追加します |
| ② 画像ファイル(形状に画像が含まれるとき) | 紙吹雪に適用する画像を選択します 形状に画像が含まれている場合にのみ設定できます |
| ③ 設定した画像ファイル(形状に画像が含まれるとき) | 設定済みの画像ファイルです |
| ④ 削除ボタン | 設定した画像ファイルを削除します |
| ⑤ 使用する絵文字(形状に絵文字が含まれるとき) | 演出に使用する絵文字を1行ずつ記載します |
| ⑥ 絵文字ピッカー | 絵文字ピッカーから使用する絵文字を選択できます |
| ⑦ 位置 | 紙吹雪を表示させる位置や範囲を指定します |
| ⑧ 量 | 1回の演出での紙吹雪の数です |
| ⑨ 拡大率 | 紙吹雪の大きさです 画像を指定している場合、大きくすると荒くなります |
| ⑩ 拡散 | 紙吹雪が発破した際の拡散する角度です 360にすると円形に拡散します |
| ⑪ 速度 | 発破する際の速度を指定します 大きくすると早く大きく広がります |
| ⑫ 画像拡大率(形状が画像のとき) | 紙吹雪に適用した画像サイズの割合を指定します 形状に画像が含まれている場合にのみ設定できます |
| ⑬ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
■ コメントの絵文字とスタンプを使う場合

| ① 取得上限数 | 1コメントで取得する絵文字・スタンプの上限です 0にした場合コメントに含まれるすべての絵文字・スタンプを使用します |
| ② 除外する絵文字・スタンプ | 演出に使用しない絵文字やスタンプ(スタンプ名)を指定します |
| ③ 絵文字ピッカー | 絵文字ピッカーから除外する絵文字を選択できます |
| ④ 位置 | 紙吹雪を表示させる位置や範囲を指定します |
| ⑤ 量 | 1回の演出での紙吹雪の数です |
| ⑥ 拡大率 | 紙吹雪の大きさです 画像を指定している場合、大きくすると荒くなります |
| ⑦ 拡散 | ��紙吹雪が発破した際の拡散する角度です 360にすると円形に拡散します |
| ⑧ 速度 | 発破する際の速度を指定します 大きくすると早く大きく広がります |
| ⑨ 画像拡大率(形状が画像のとき) | 紙吹雪に適用した画像サイズの割合を指定します 形状に画像が含まれている場合にのみ設定できます |
| ⑩ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
「投てき」演出設定詳細
物を投げつけるようにオブジェクトを表示します
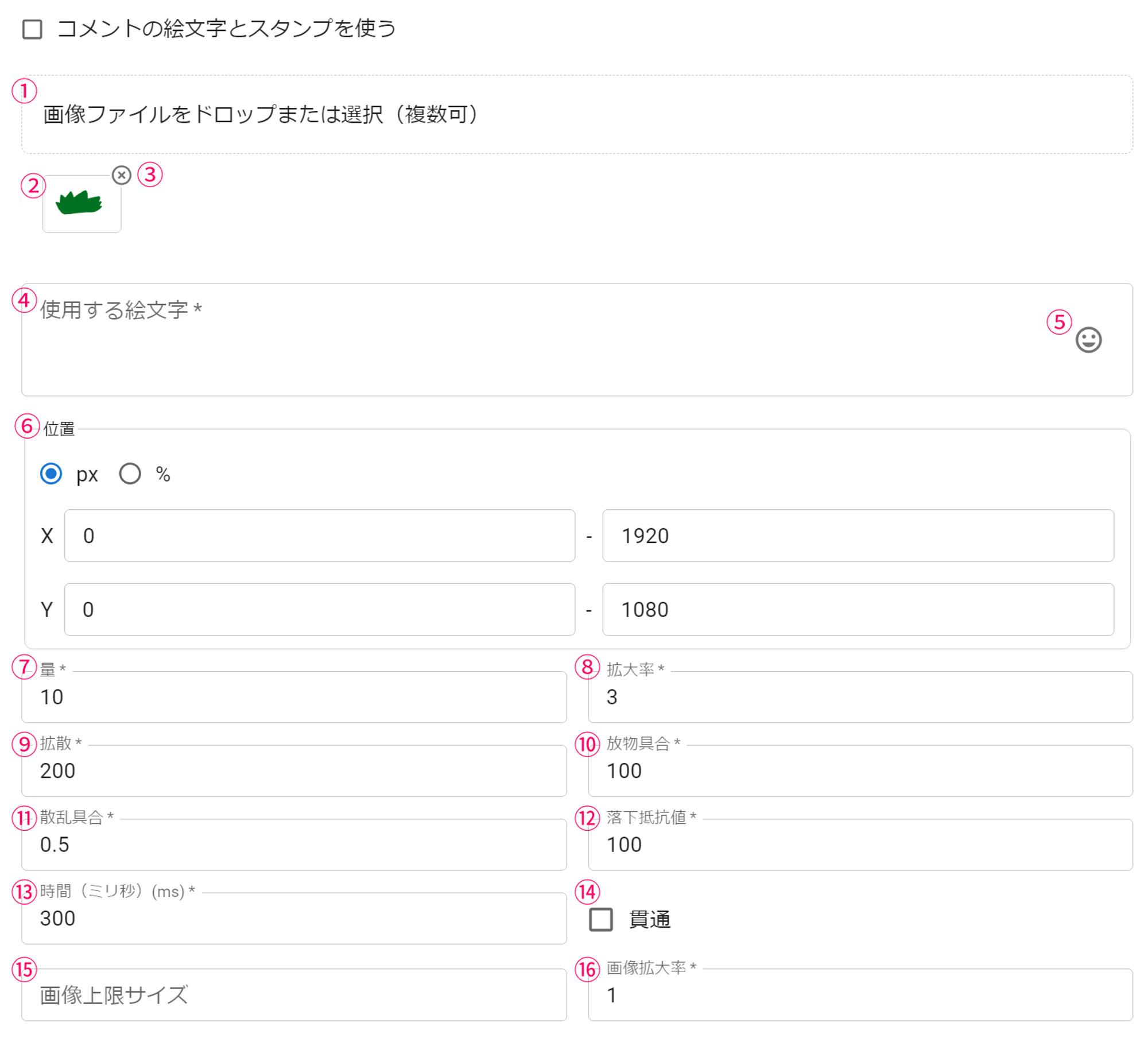
■ コメントの絵文字とスタンプを使わない場合

| ① 画像ファイル | 投げつける画像を選択します |
| ② 設定した画像ファイル | 設定済みの画像ファイルです |
| ③ 削除ボタン | 設定した画像ファイルを削除します |
| ④ 使用する絵文字(形状に絵文字が含まれるとき) | 演出に使用する絵文字を1行ずつ記載します |
| ⑤ 絵文字ピッカー | 絵文字ピッカーから使用する絵文字を選択できます |
| ⑥ 位置 | 投げつける位置や範囲を指定します |
| ⑦ 量 | 1回の演出で投げつける量を指定します |
| ⑧ 拡大率 | 投げつける際の初期拡大率を指定します 大きくするとよりダイナミックに投げつけるような見え方になります |
| ⑨ 拡散 | 投げつけるものがどのくらいブレるかを指定します 大きくすると指定した位置よりもブレやすくなります |
| ⑩ 放物具合 | 投げつけるものがどのくらい弧を描いて飛んでいくかを指定します |
| ⑪ 散乱具合 | 投げつけたものがぶつかった際にどのくらい散らばるかを指定します |
| ⑫ 落下抵抗値 | 投げつけたものがぶつかった後にどのくらいの抵抗を持って落下するかを指定します 大きくするとズルズルとひっかかるような見え方になります |
| ⑬ 時間 | 投げつける演出の時間です |
| ⑭ 貫通 | 投げつけたものがぶつからず貫通していきます |
| ⑮ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
| ⑯ 画像拡大率 | 指定した画像の大きさを指定します 最終的には画像自体のサイズを調整してください |
■ コメントの絵文字とスタンプを使う場合

| ① 取得上限数 | 1コメントで取得する絵文字・スタンプの上限です 0にした場合コメントに含まれるすべての絵文字・スタンプを使用します |
| ② 除外する絵文字・スタンプ | ��演出に使用しない絵文字やスタンプ(スタンプ名)を指定します |
| ③ 絵文字ピッカー | 絵文字ピッカーから除外する絵文字を選択できます |
| ④ 位置 | 投げつける位置や範囲を指定します |
| ⑤ 量 | 1回の演出で投げつける量を指定します |
| ⑥ 拡大率 | 投げつける際の初期拡大率を指定します 大きくするとよりダイナミックに投げつけるような見え方になります |
| ⑦ 拡散 | 投げつけるものがどのくらいブレるかを指定します 大きくすると指定した位置よりもブレやすくなります |
| ⑧ 放物具合 | 投げつけるものがどのくらい弧を描いて飛んでいくかを指定します |
| ⑨ 散乱具合 | 投げつけたものがぶつかった際にどのくらい散らばるかを指定します |
| ⑩ 落下抵抗値 | 投げつけたものがぶつかった後にどのくらいの抵抗を持って落下するかを指定します 大きくするとズルズルとひっかかるような見え方になります |
| ⑪ 時間 | 投げつける演出の時間です |
| ⑫ 貫通 | 投げつけたものがぶつからず貫通していきます |
| ⑬ 画像上限サイズ | 表示する画像の縦または横の上限値を設定します 設定された上限を超えた場合は比率を維持したまま縮小表示されます |
| ⑭ 画像拡大率 | 指定した画像の大きさを指定します 最終的には画像自体のサイズを調整してください |
設定
設定ではWordParty全体や演出全体に対する設定を行うことができます

全体設定
| ① 複数判定 | 有効にすると1コメントで同時に複数の演出が発火するようになります デフォルトはオフで1コメントでは1つの演出(上にある演出が優先)が表示されます |
| ② デバッグモード(落下物) | 落下物の位置や当たり判定の大きさ、パフォーマンスの状況などを可視化するデバッグモードを有効にします |
| ③ クラッカー上限数 | クラッカー演出が画面に表示される最大数です |
| ④ 落下物上限数 | 落下物出が画面に表示される最大数です |
| ⑤ 固定表示上限数 | 固定表示演出が画面に表示される最大数です |
| ⑥ 紙吹雪上限数 | 紙吹雪演出が画面に表示される最大数です |
| ⑦ 投てき上限数 | 投てき演出が画面に表示される最大数です |
| ⑧除外ユーザー | 演出させないユーザー名(コメント主の名前)を指定しますユーザー名の一部に「*」を用いると部分一致での除外ができます(例: Nightbot-*) 1行につき1ユーザー名を入力します |
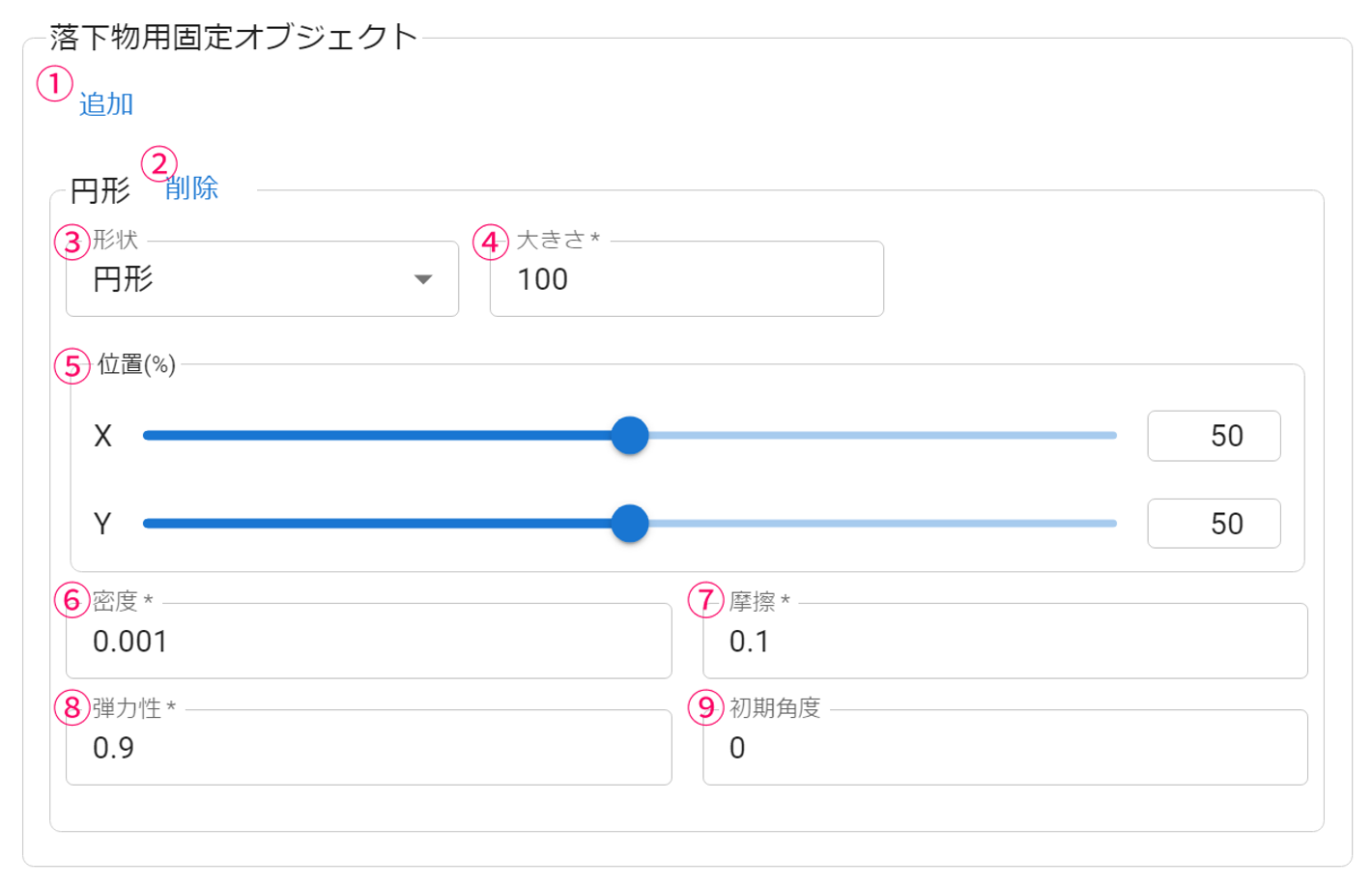
落下物用固定オブジェクト
落下物演出で指定した範囲に透明な壁を設置することができます

| ① 追加 | 固定オブジェクトの追加 |
| ② 削除 | 固定オブジェクトの削除 |
| ③ 形状 | オブジェクトの形を円形または矩形から選択します |
| ④ 大きさ | オブジェクトの大きさです 円形の場合は直径、矩形の場合は幅と高さをそれぞれ設定します |
| ⑤ 位置 | オブジェクトを配置する位置を指定します Xは画面左を0、右を100とした割合(%)で表示位置を決定します Yは画面上を0、下を100とした割合(%)で表示位置を決定します |
| ⑥ 密度 | オブジェクトの密度の値です |
| ⑦ 摩擦 | オブジェクトの摩擦の値です |
| ⑧ 弾力性 | オブジェクトの弾力性の値です |
| ⑨ 初期角度 | オブジェクトを配置する角度です |
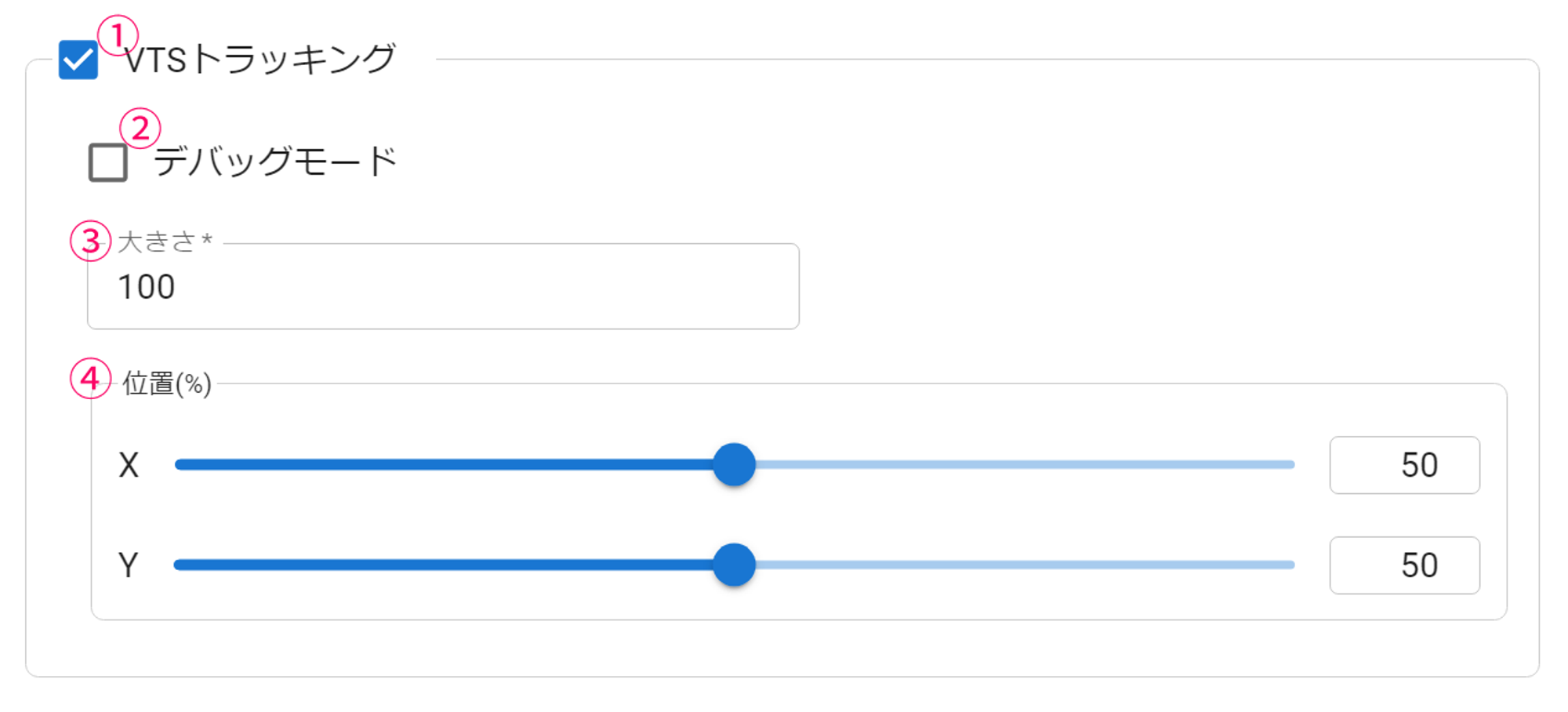
VTSトラッキング
VTubeStudioと連携しておおよそ顔の動きに合わせて動く壁を設置することができます

| ① VTSトラッキング | VTubeStudioに連携しておおよその位置をトラッキングします |
| ② デバッグモード | トラッキングしている位置と動く壁部分を赤い丸で表示します |
| ③ 大きさ | 当たり判定の直径を指定します |
| ④ 位置 | 壁を設置する位置を指定します 画面左を0、右を100とした割合(%)で指定します ※ 顔の中央にデバッグモードの赤い丸が収まるように調整します |